

Smart Statistics: C&SD's Digital Transformation in
the Era of Big Data
Elderly-friendly designs - Making the cyberspace more accessible to senior citizens


Digital Policy Office
The Design Guide is formulated with reference to the guidelines promulgated by the Ministry of Industry and Information Technology on universal elderly-friendly design standards for websites and mobile applications respectively, the Web Content Accessibility Guidelines by the World Wide Web Consortium, as well as the feedback collected from local elderly service organisations.
Four principles and 18 baseline design criteria are set out in the Design Guide, and some examples for illustrating the four principles are extracted as follows:
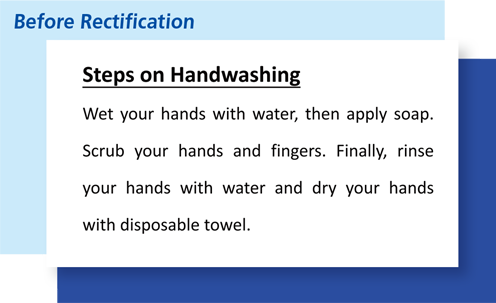
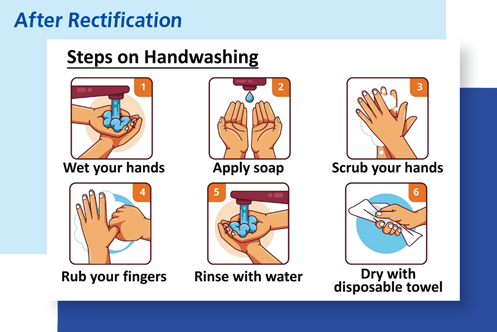
Recommendations include using simple and easy-to-understand texts, and providing concise link descriptions.


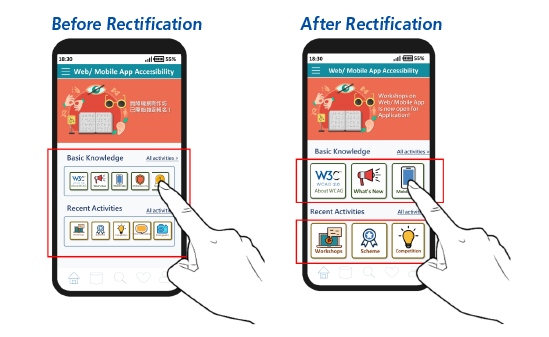
Recommendations include using appropriate colour contrast, larger font size or text enlargement features, and providing larger clickable areas for targets (such as buttons), etc.

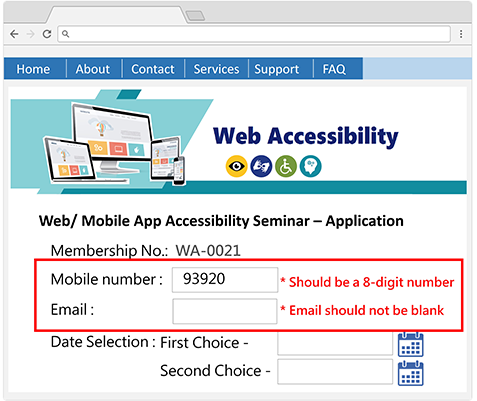
Recommendations include providing error identification and suggestion function for forms, avoiding setting usage time limits, or providing functionality to extend time limits, etc.

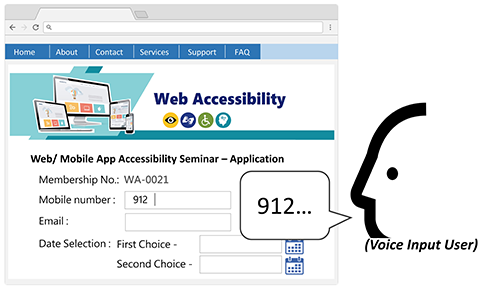
Recommendations include supporting voice input method, which enables the elderly to interact with websites or mobile applications through voice input.

All bureaux and departments are encouraged to widely adopt elderly-friendly designs in their websites and mobile applications, so as to provide our senior citizens with the keys to the digital world.
For further information about the Design Guide, please download it via the link below :
https://www.digitalpolicy.gov.hk/en/our_work/digital_government/digital_inclusion/accessibility/promulgating_resources/application_design_guide/doc/elderly_friendly_design_guide_eng.pdf

For any enquiries, please email us at wac@digitalpolicy.gov.hk or call us at 3974 6026.