


数字政策办公室
数字办在编制《设计指南》时参考了国家工业和信息化部发布的《互联网网站适老化通用设计规范》和《移动互联网应用(APP)适老化通用设计规范》、万维网联盟的《无障碍网页内容指引》,以及一些本地长者服务机构的意见。
《设计指南》载述了四大原则和十八项基本设计准则,以下是摘录自该指南用以阐释四大原则的例子。
建议包括使用简单易明的文字,以及提供简洁的连结描述。


建议包括使用适合的颜色对比度、较大字体或文字放大功能、为目标(例如按钮)提供较大的点击区域等。

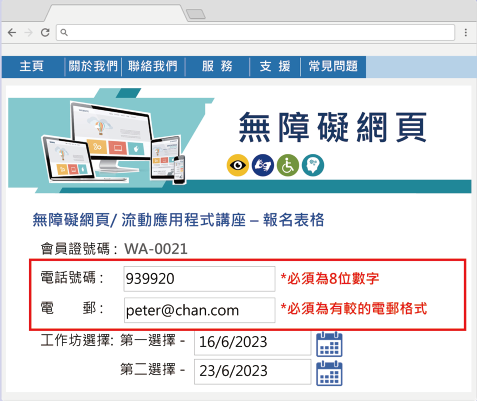
建议包括为表格提供错误识别和提示修正功能、避免设置使用时限,或提供延迟时限功能等。

建议包括支援语音输入法,让长者可以通过语音输入与网站或流动应用程式互动。

我们鼓励各政策局和部门在其网站及流动应用程式更广泛采用长者友善设计,为长者提供开启数码世界的钥匙。
如欲了解更多《设计指南》的内容,欢迎点击连结下载: https://www.digitalpolicy.gov.hk/tc/our_work/digital_government/digital_inclusion/accessibility/promulgating_resources/application_design_guide/doc/elderly_friendly_design_guide_chi.pdf

如有任何查询,请电邮至wac@digitalpolicy.gov.hk或致电 3974 6026。